With the rise in internet content there has also been a rise in the devices we use to access that content. A few years ago designers only had to consider a small number of screen sizes and one or two internet browsers. Fast-forward to today and we have a myriad of computers, tablets, and mobile devices to contend with. How does one narrow down the multitude of screen sizes and browser choices and still deliver a consistent and viable design?
Step One: How are people accessing your content?
Even though there are thousands of devices from multiple vendors, the software that drives those devices boils down to three main vendors Apple, Google, and Microsoft. Those three companies constitute over 85 percent of the web traffic across desktops, laptops, tablets, and mobile phones. Designing and adhering to their software standards is crucial to providing easy readability and display across any device that a user would access your content with.
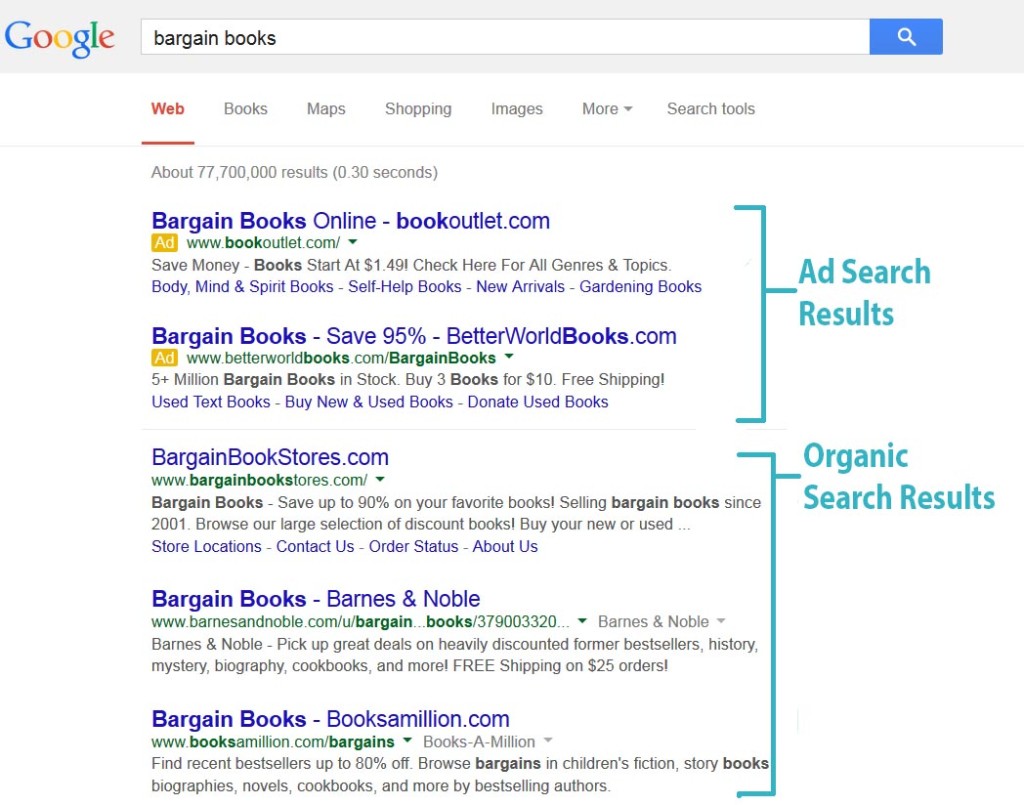
Depending on the device a web page may be viewed on one of several popular browsers. It is important to test a website design for each of these browsers and make allowances for those individuals who may be using outdated technology. By making use of the data available from Google Analytics you can determine what devices and browsers your audience is using and cater to these specific platforms.

Step Two: Design with mobile in mind.
Designing with the smallest available screen allows for your web developer to easily display your content to the greatest amount of users. By starting with the smallest screen size the website can easily be scaled to meet the larger surface areas of tablets and traditional desktops. In the recent past the most common way to accomplish this has been to create separate mobile websites. The site would detect if the customer is viewing the page through a mobile device or a personal computer, and then display different webpages to optimize their viewing experience. If a user would browse to www.yourcompany.com on a desktop or laptop they would be taken directly to the homepage. That same user though accessing your website via a mobile phone would be redirected to www.m.yourcompany.com which would display the same content optimized for both the smaller screen size as well as touch and swipe controls that these devices come equipped with.
Step Three: Make your content flexible.
Responsive Web Design had become more popular recently, allowing a site to fluidly change based on the screen size and device. These types of design element increase not only visual appeal of your website but also the usability as well.
Making sure that your most important content and design details come across on screens as small as 4 inches and as large as 30 inches is crucial to your websites effectiveness. The most important aspect of any website is the content and presentation. From the text and descriptions to the photos of products or services, your content separates great websites from the rest of the pack. With responsive design element websites are able to detect the users screen width and reactively scale the content for optimal viewing.
Why does it matter?
As the internet continues to expand the ways in which users will access it will as well, making the smart choices up front will allow you and your website to grow right along with it. Making sure your website design is assessable across devices will put you ahead of your competition. Paper Patina can help walk you through the process of creating a site that will engage customers on any device.